起因是看到许多博客使用的 twikoo 评论系统,觉得 twikoo 的前端样式很好看,与之相对的正在用的 waline 的默认样式是真的不好看,本来打算直接换到 twikoo 的,转念一想,既然是属于样式的东西,为什么不直接用 css 解决呢,没有必要为了一个效果而去换插件。博主的 css 不行,只会 F12 找到哪个元素改哪个。至于定位元素之类的完全不行>﹏<。只要最后好看了就 ok 了!(bushi
以下为代码部分(部分选择器需要根据实际更换)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
.wl-panel {
border-radius: 4px !important;
}
:root {
--waline-bgcolor-light: transparent !important;
}
.wl-btn {
border-radius: 0.3em !important;
}
#wl-edit {
background: url("/img/wl-bg-mikuchan.gif") 100% 100% no-repeat;
background-size: contain !important;
background-repeat: no-repeat !important;
background-position: right bottom !important;
}
#waline-wrap textarea:focus {
background: url("/img/wl-bg-mikuchan.gif") 100% 100% no-repeat;
background-position-y: 78px !important;
transition: all 0.25s ease-in-out 0s;
}
.wl-card .wl-content {
background: #f5f5f5;
padding: 16px !important;
margin: 12px 0 8px !important;
border-radius: 3px;
}
.wl-card {
border-bottom: none !important;
padding-bottom: 0px !important;
}
.wl-cards .wl-item{
padding: .5em .5em 0px !important;
}
|
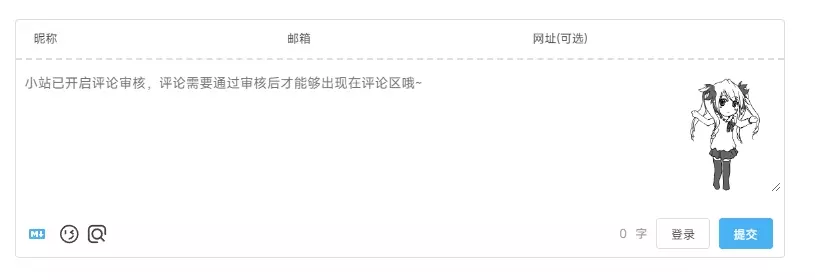
效果图如下(因图片是截取自评论区而打了码,头像这些不属于以上代码,后面可以考虑改一下默认头像)
![Waline评论框美化效果]()
![Waline评论区美化效果]()
其中评论框的背景 gif 需要自己下载下来放到 /source/img/ 下即可(记得重命名),本站已开启防盗链,请不要直接引用本站图片地址。
修改文本输入框中的提示文字需要到主题的配置文件中找到 waline 的配置项,在其中添加 locale: {placeholder: '提示文字'} 即可,以主题 butterfly 为例,则需要在 option 中添加该行代码,需要注意缩进,如下所示
1
2
3
4
5
6
| waline:
serverURL:
bg:
pageview: false
option:
locale: {placeholder: '提示文字'}
|
最后就是上面效果图的样子啦!